You can control product visibility from the product page in WooCommerce.
To make a product hidden in the POS so that it is only available via your online store, set Visibility Oliver POS to Hide. By default, this is set to Show for all your WooCommerce products.

To see these changes applied to the Register, close any open instances and relaunch. If products are still visible, you may also have to clear your browser or app cache.
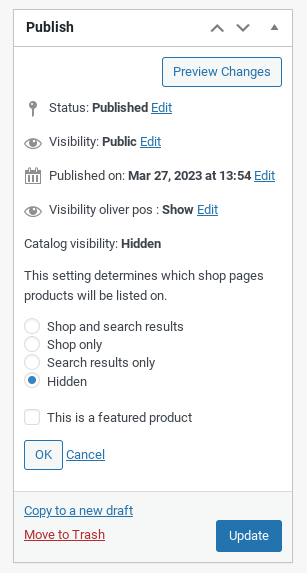
To make a product hidden online so that it is only available in-store via Oliver POS, go to the Edit Product page in WooCommerce. Under the Publish section, set Catalog visibility to Hidden and click OK.
If you don't have any other changes to make to your in-store-only product, click Update to save the new Catalog visibility setting.
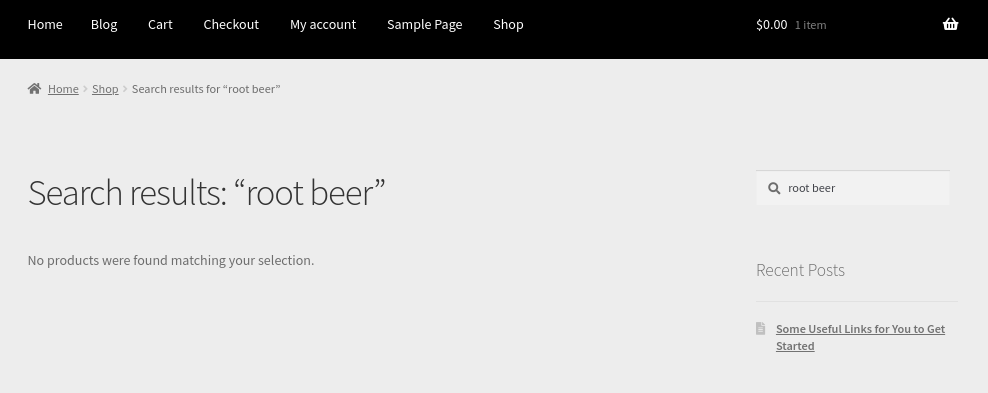
You can verify that the product has been hidden by doing a quick search in your webshop:

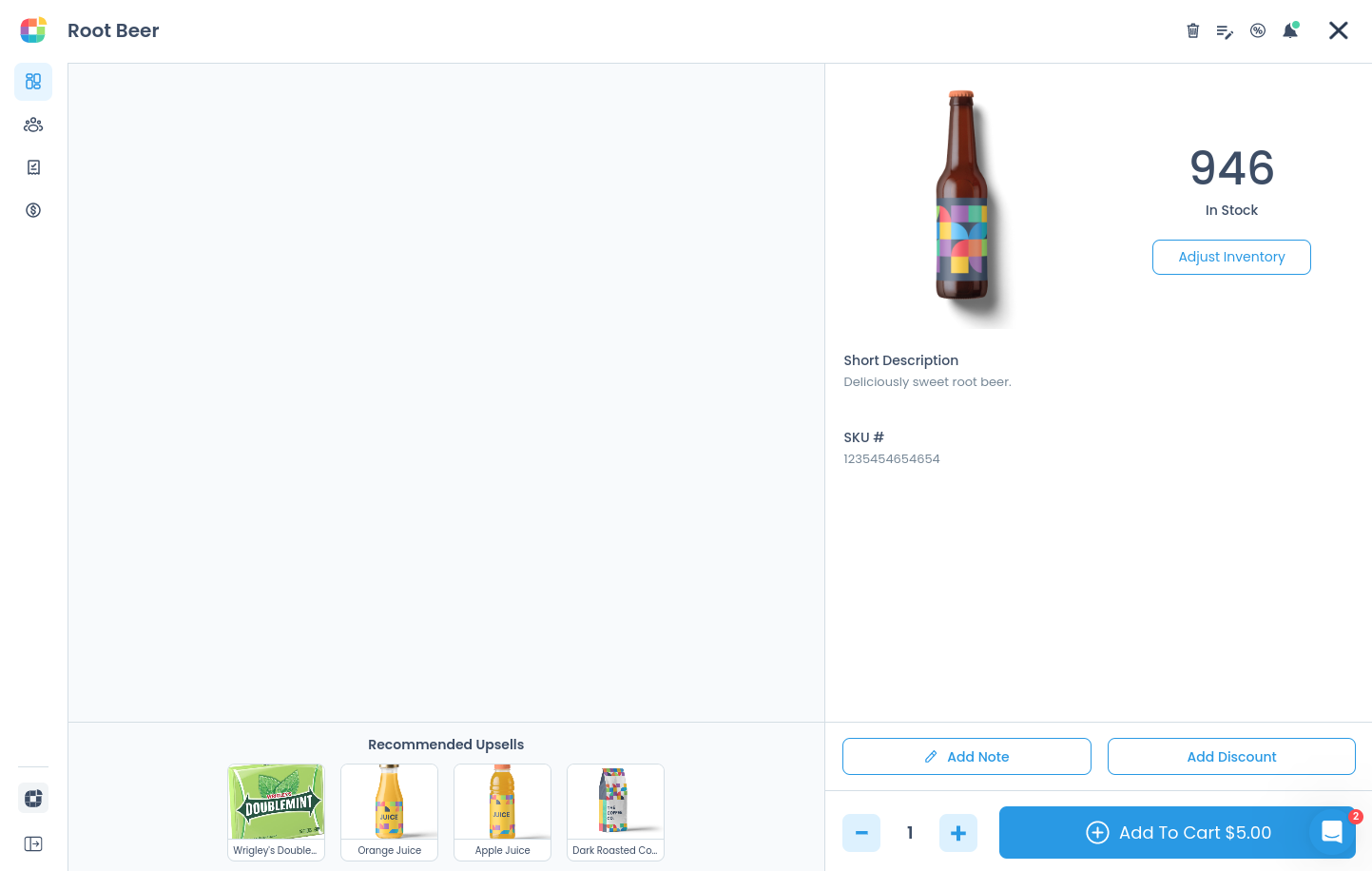
Meanwhile, the product is still available for use in-store via Oliver POS: